How can I setup tests on my localhost?
Updated 2 months ago
Setting Up a Comprehensive Test Environment for Your Flutterwave Integration
Testing is a key aspect of your integration and setting up your test environment to mirror your production environment is important.
Note:
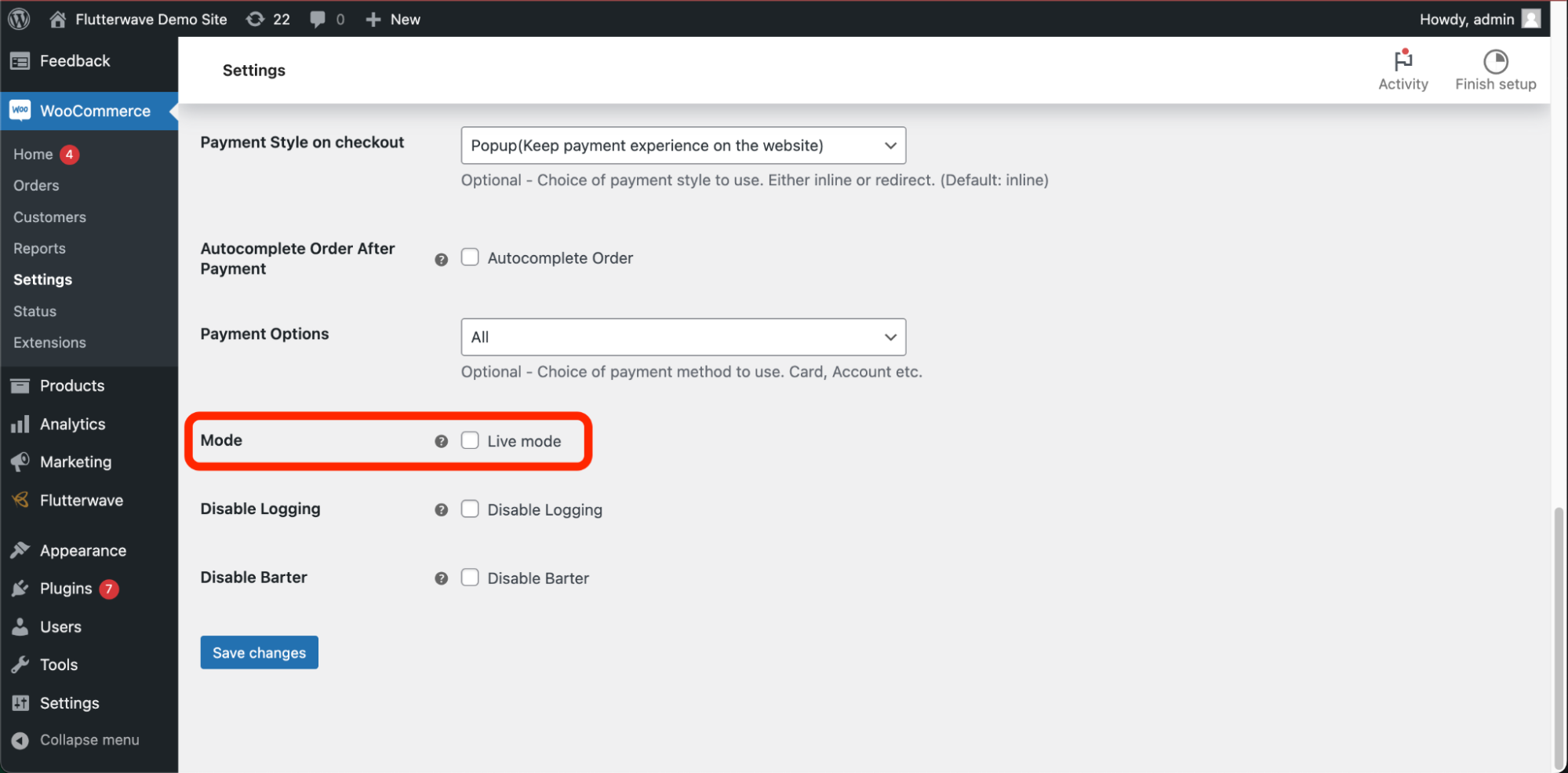
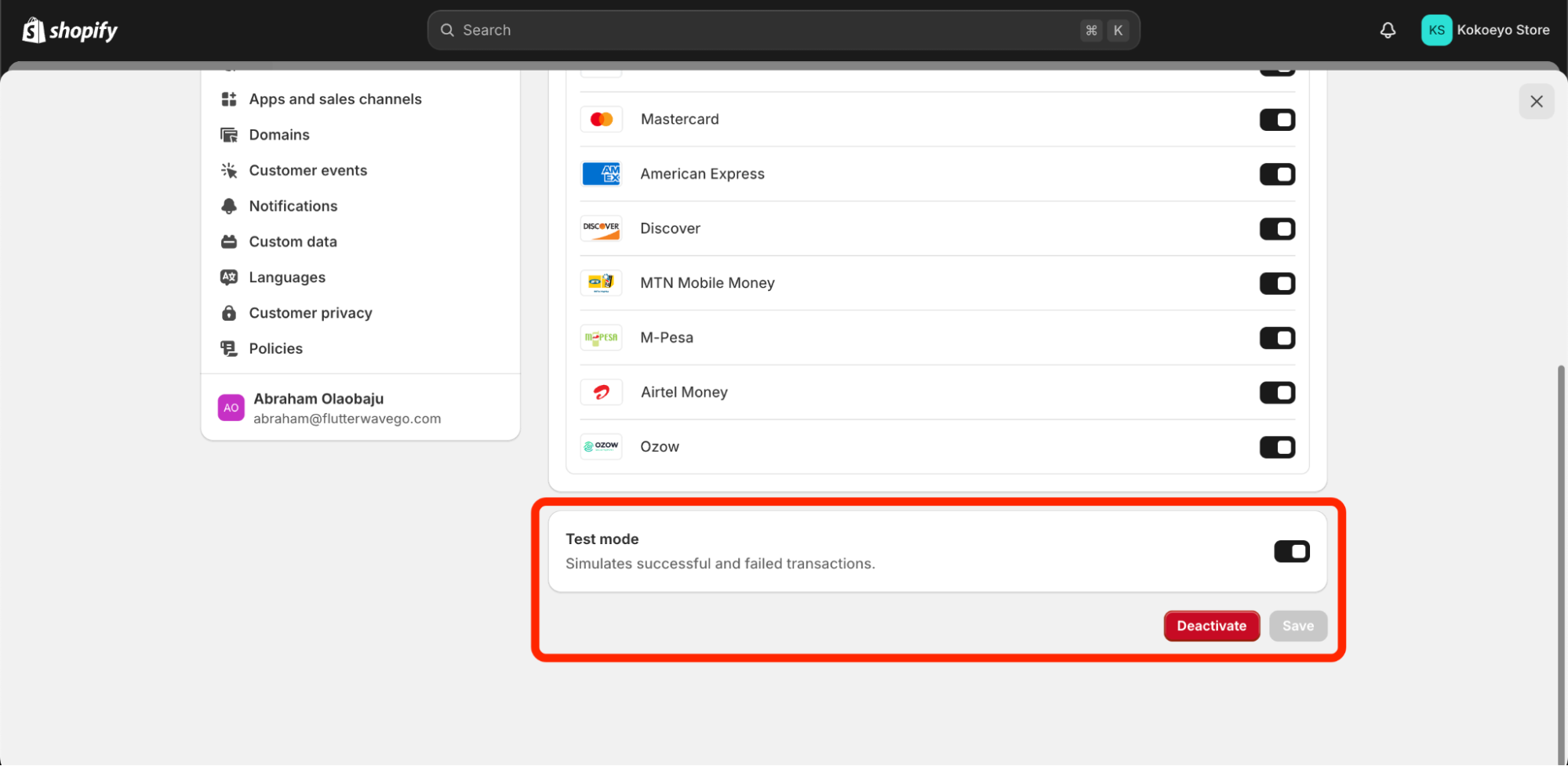
Flutterwave offers a robust test sandbox environment that allows you to simulate transactions in no-code integrations. Be sure to uncheck the “Live mode” option and use your test API keys to thoroughly test your integration before going live.


Here are some tips to set up your local test environment correctly:
Use environment variables to pass your keys into request headers, avoid embedding keys directly into your code.
Handle errors properly. Read our error docs to learn how to handle different error scenarios correctly.
Configure and test your webhooks. Your local links should start with localhost and not 127.0.0.1 to prevent security restrictions from our servers.
Use Ngrok, Cloudflare tunneling, or other alternatives to expose your local server to the internet for easier communication with our systems.
Whitelist your local IPs to prevent unauthorized access errors.
Implement rate limiting on your requests to prevent HTTP 429 - too many requests errors.
Verify payment details like the amount, currency, reference, and customer information before closing the transaction.
We’ve put together a longer list of Best Practices to help you with your setup in your local environment. If you need any assistance, don’t hesitate to contact our support team.
We'd like to hear from you
Suggest the type of support articles you'd like to see
Still need help?
Get in touch if you have more questions that haven’t been answered here