Comment intégrer Flutterwave dans WooCommerce
Updated 19 months ago
Pour commencer, connectez-vous au tableau de bord d’administration WordPress de votre boutique et cliquez sur « Plugins » dans le menu de gauche.
Assurez-vous que les plugins suivants sont déjà installés.
Cliquez sur le bouton "Ajouter nouveau".
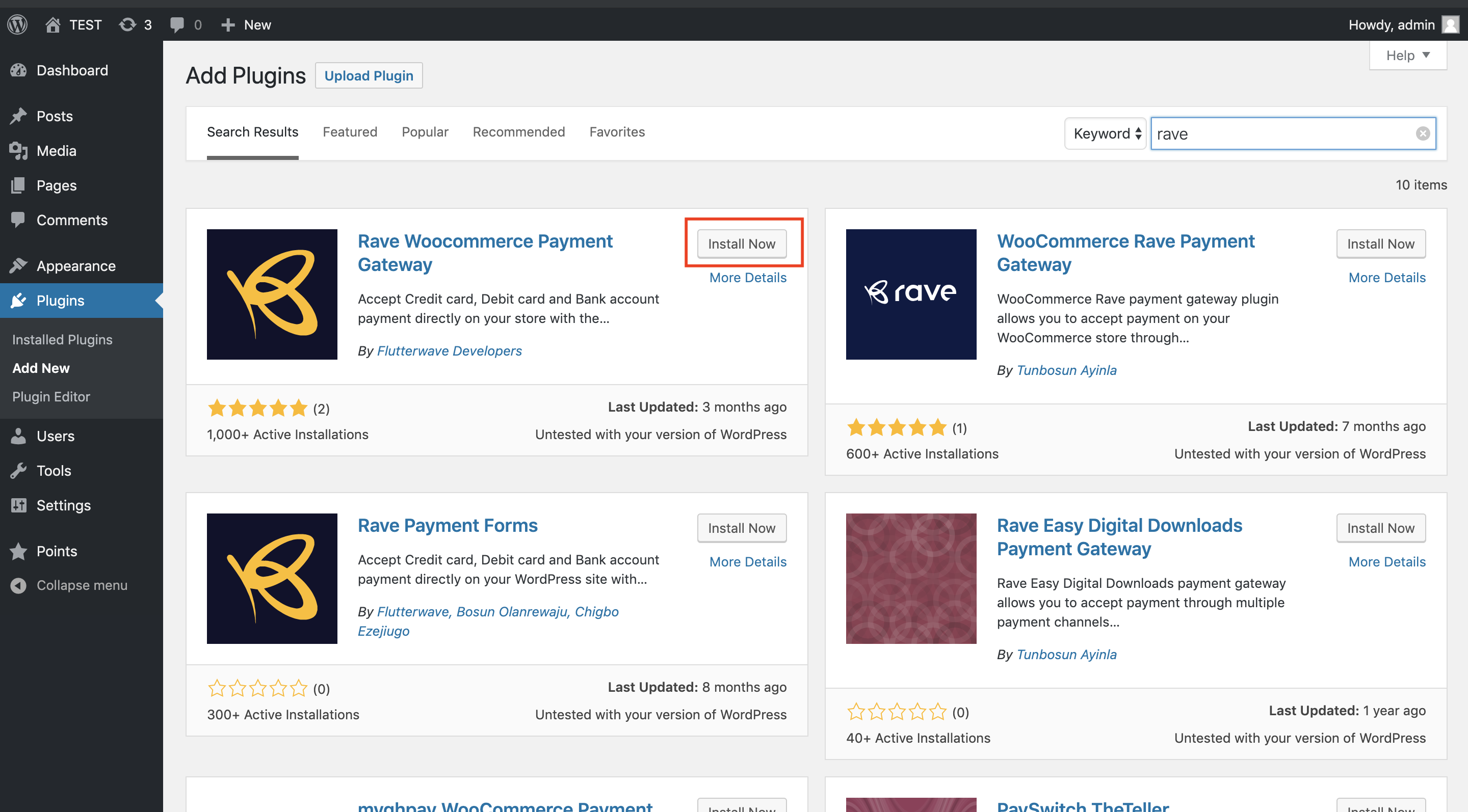
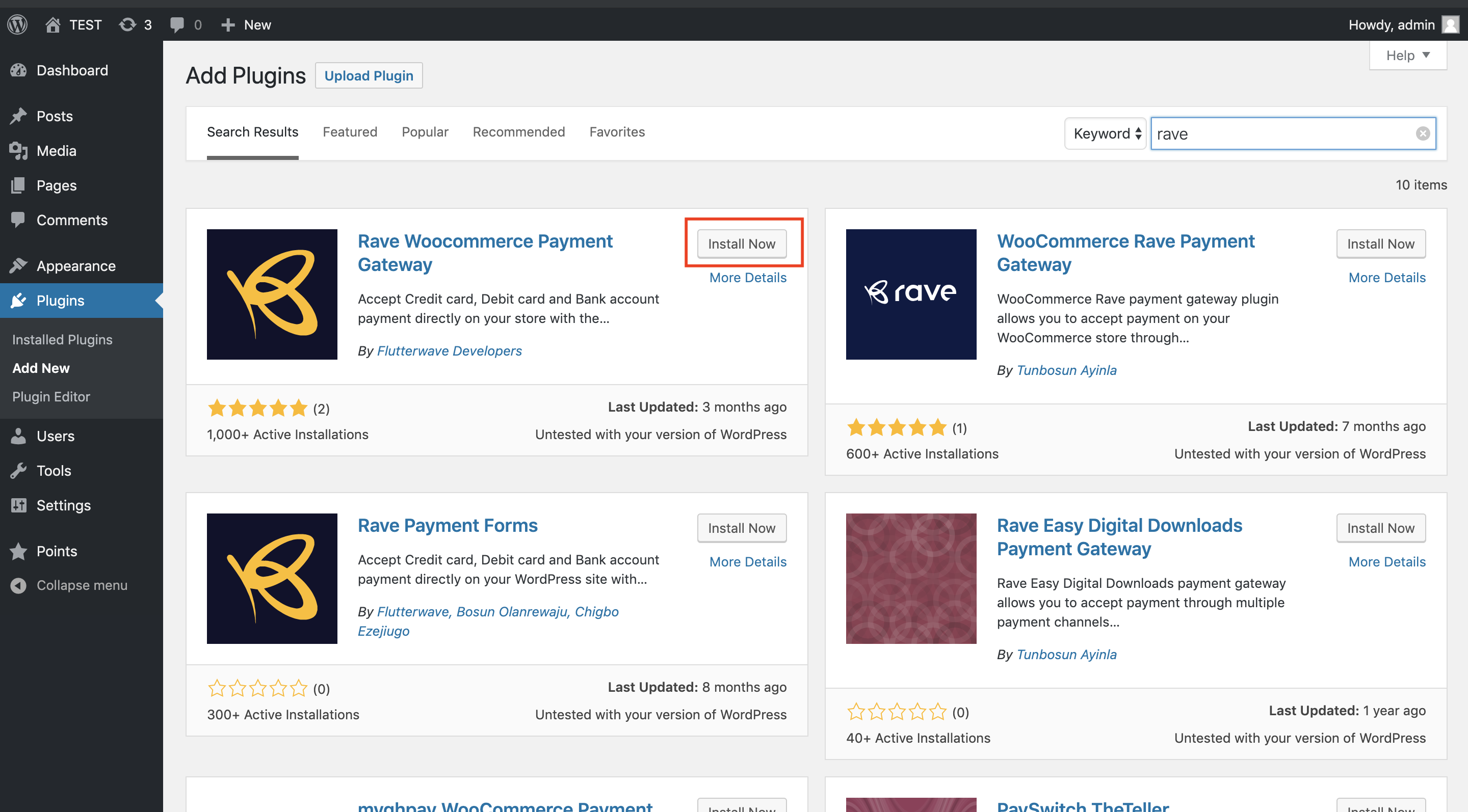
Recherchez Rave Woocommerce Payment Gateway et cliquez sur le bouton "Installer maintenant" sur le plugin Rave Woocommerce Payment Gateway par Flutterwave Developers.

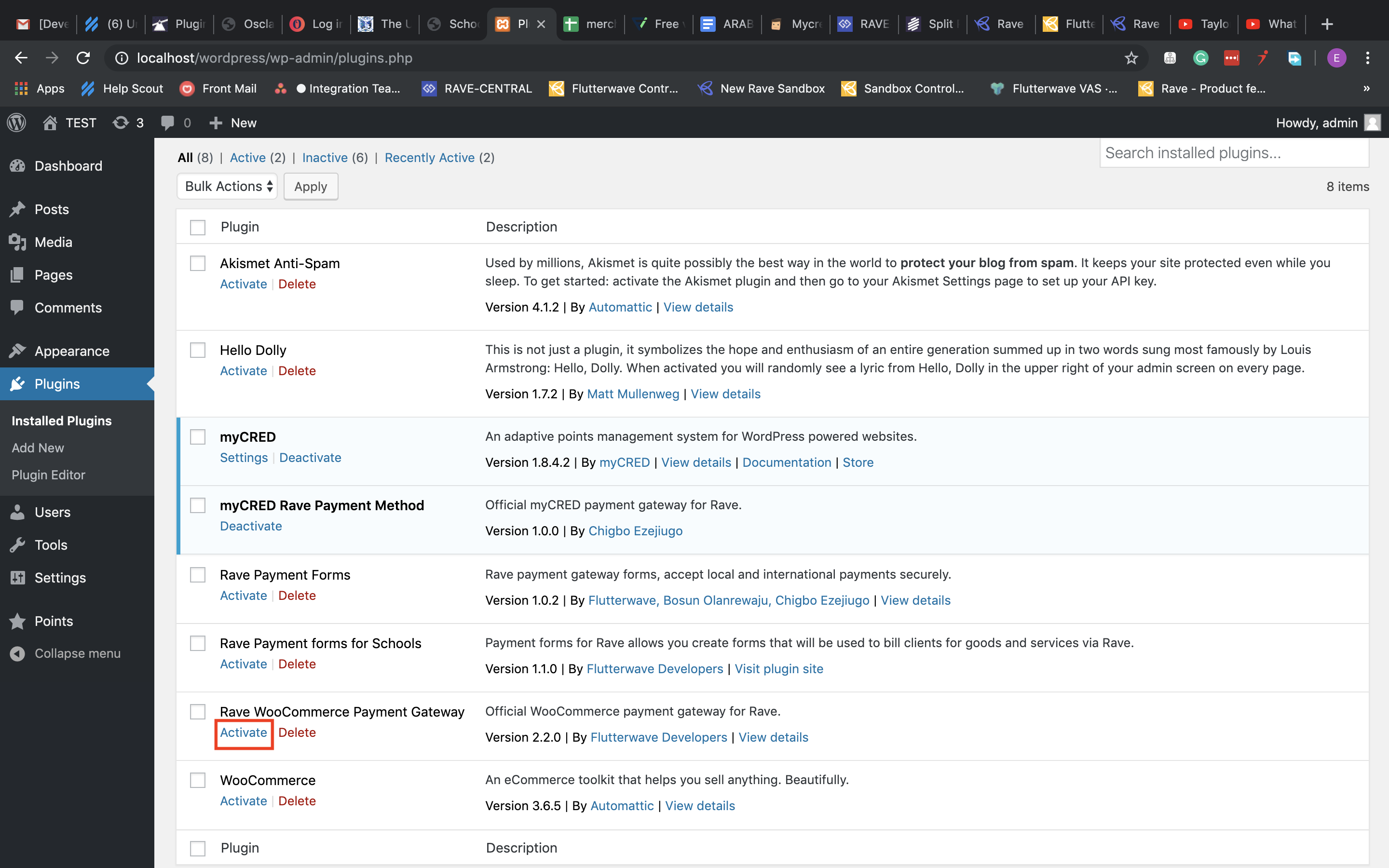
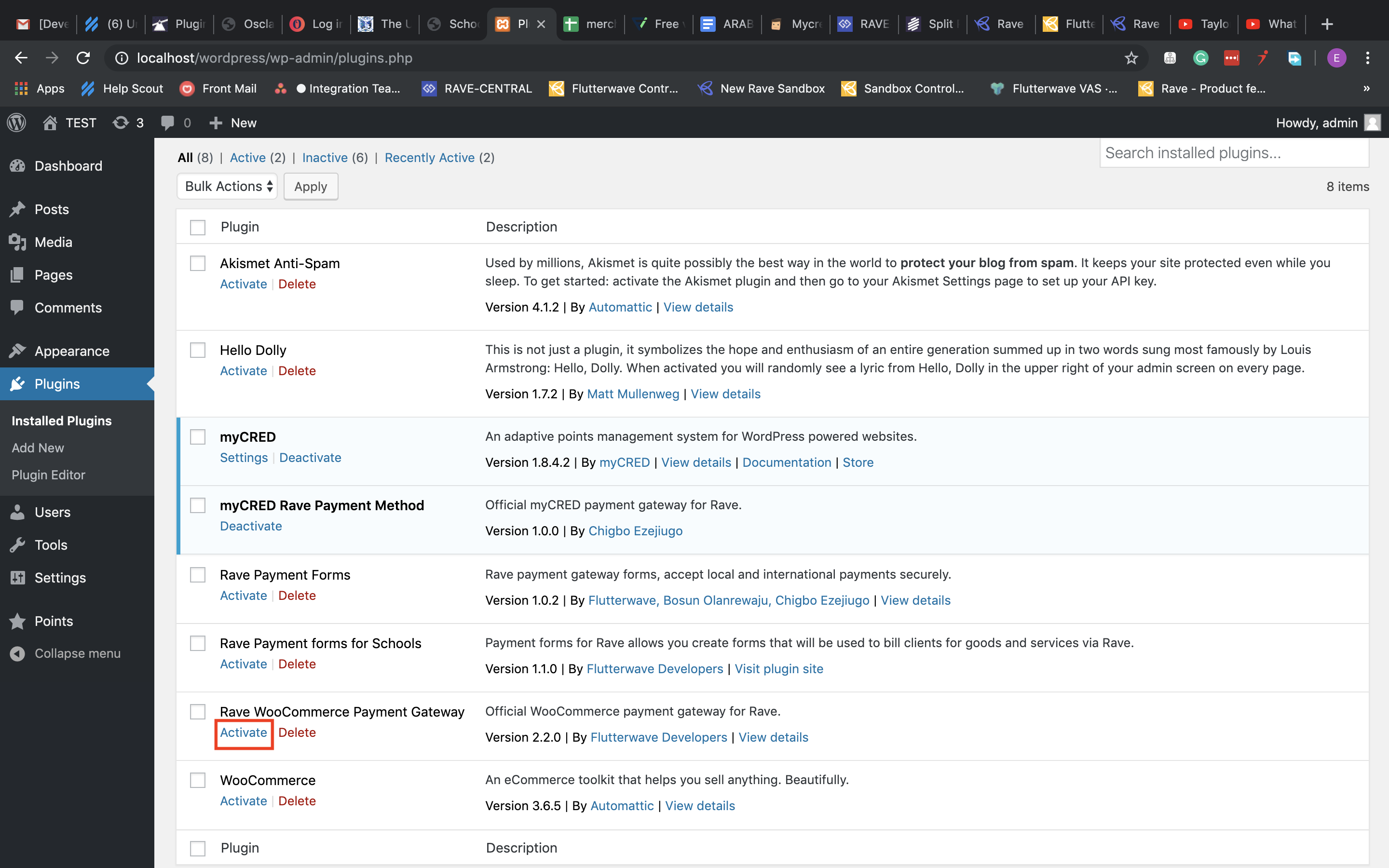
Dans la liste des plugins installés, recherchez "Rave WooCommerce Payment Gateway" et cliquez sur Activer.

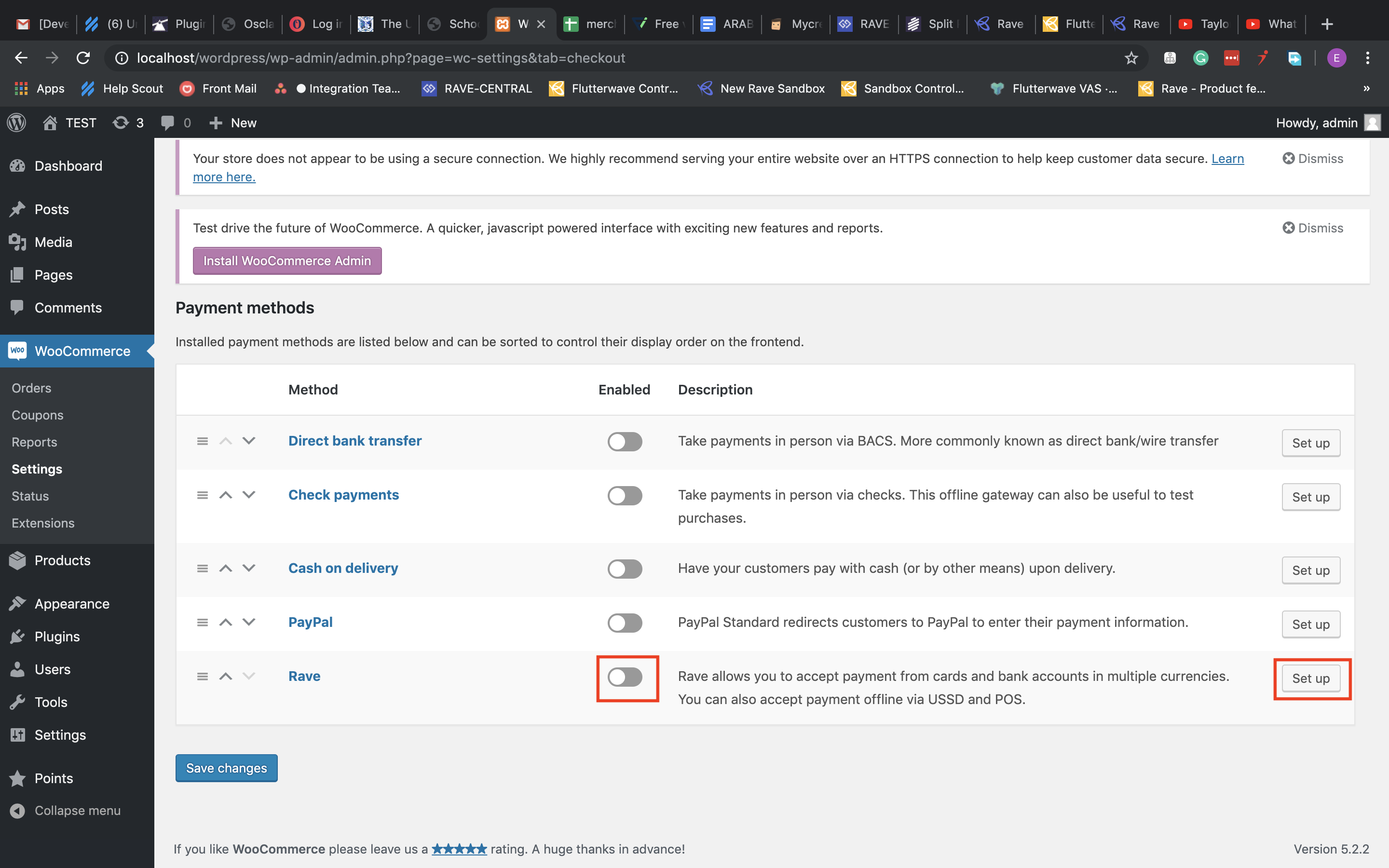
Cliquez sur "WooCommerce" > "Paramètres" dans le menu de gauche et cliquez sur l’onglet "Paiement".

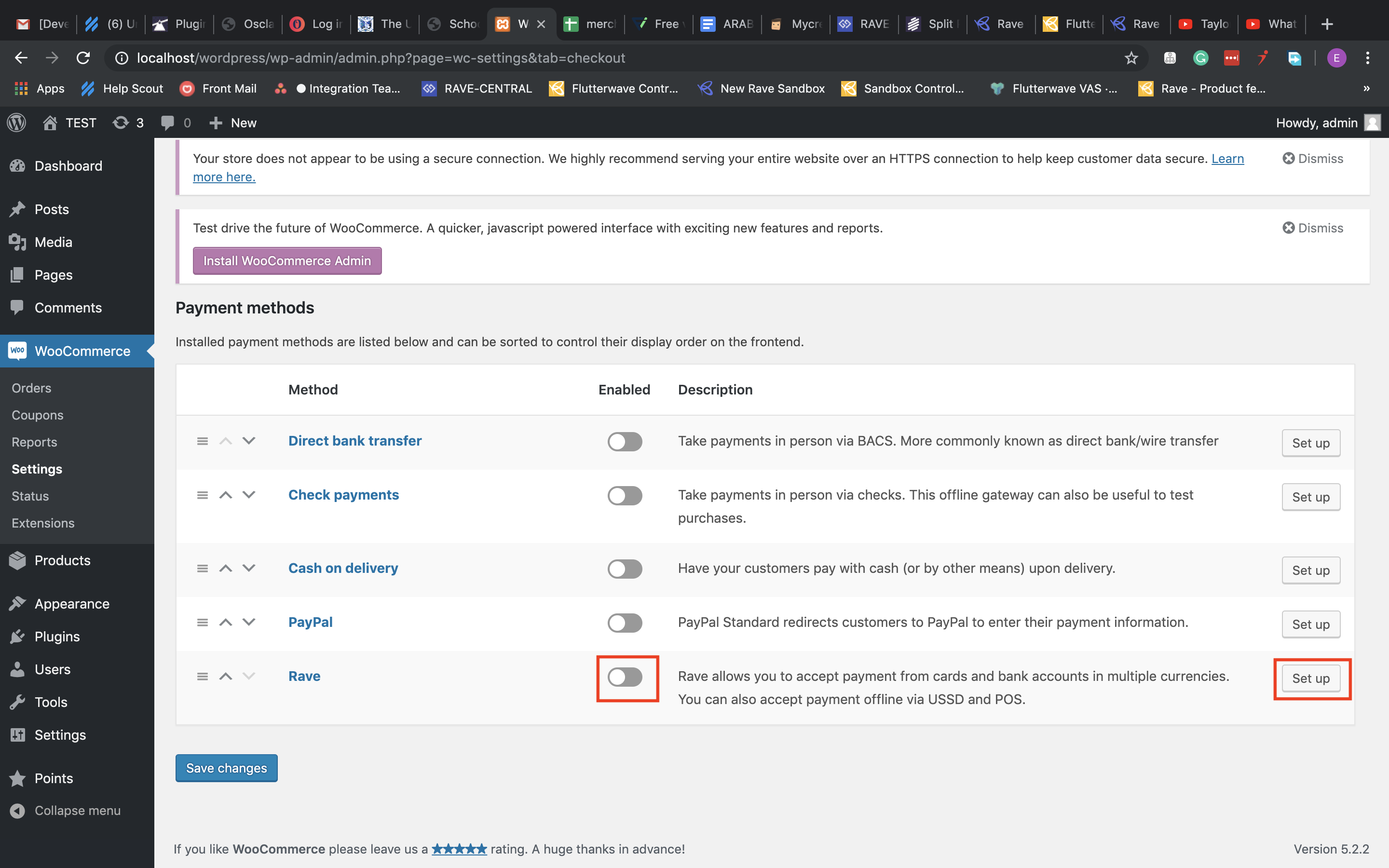
Sous les options de paiement, activez Rave et cliquez sur le bouton "Configurer".

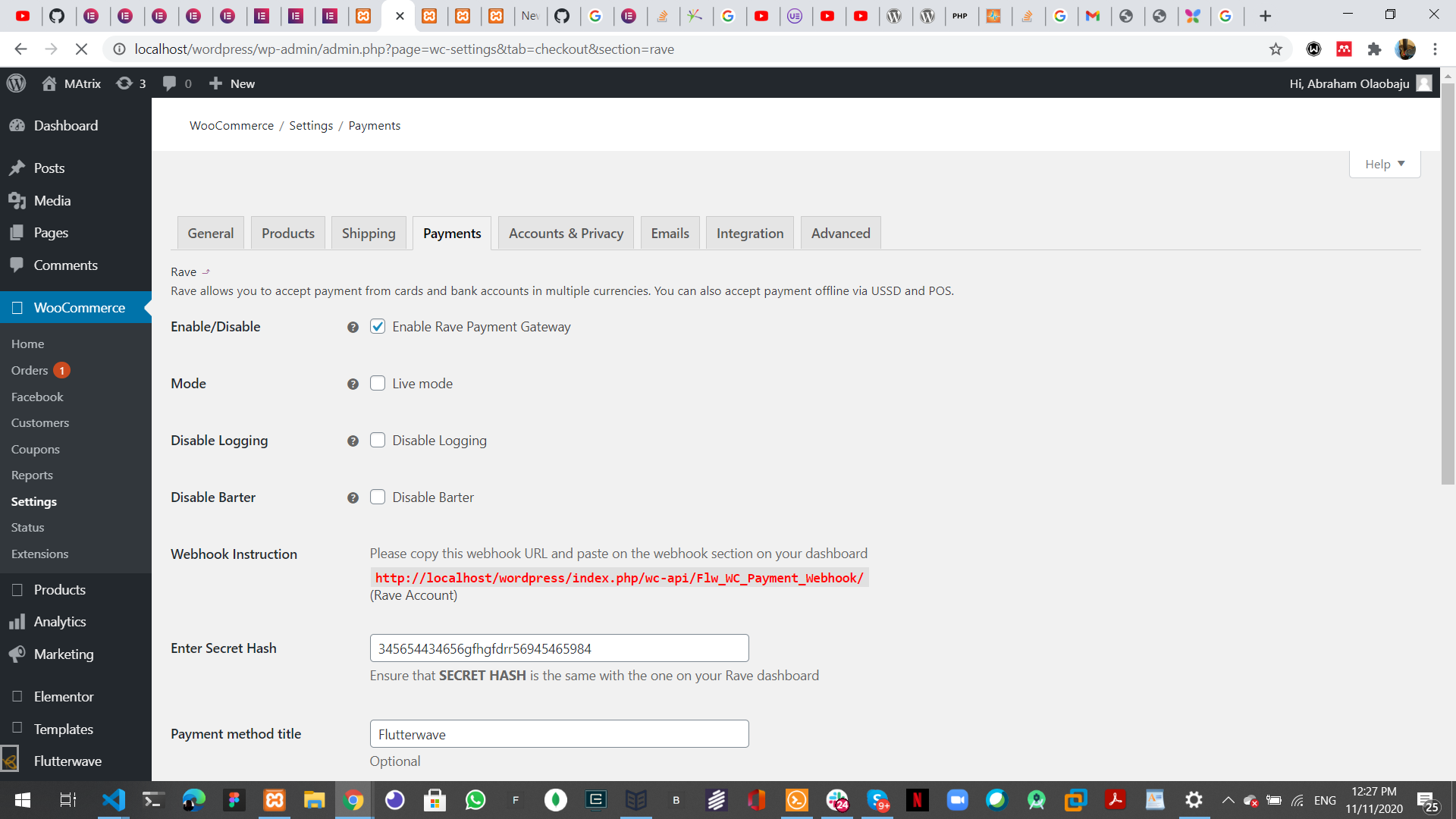
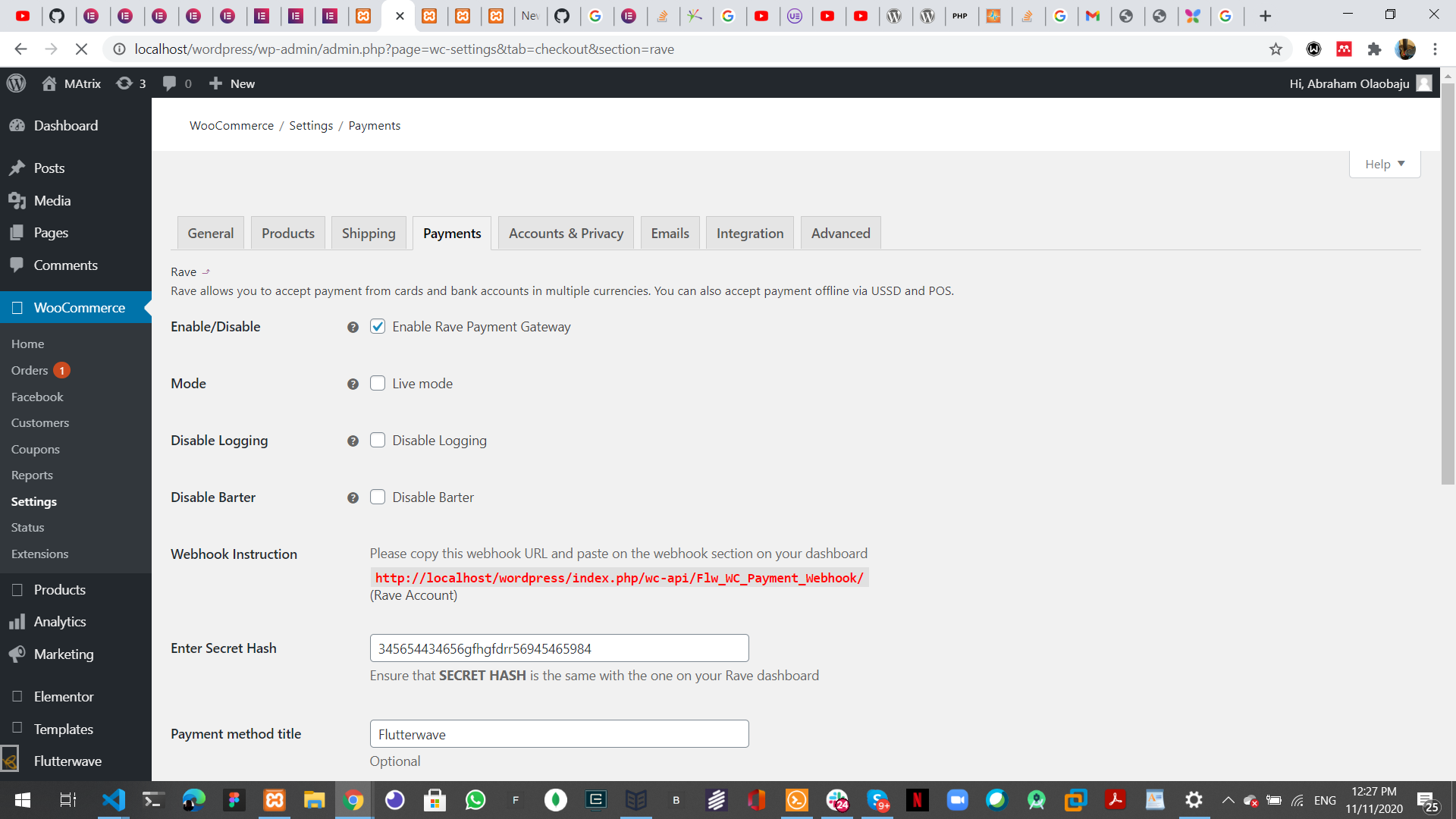
Configurez vos paramètres Rave Payment Gateway en conséquence:
Cochez la case Activer/Désactiver pour activer Rave Payment Gateway
Vous pouvez choisir d’activer/désactiver la journalisation de l’image publiée

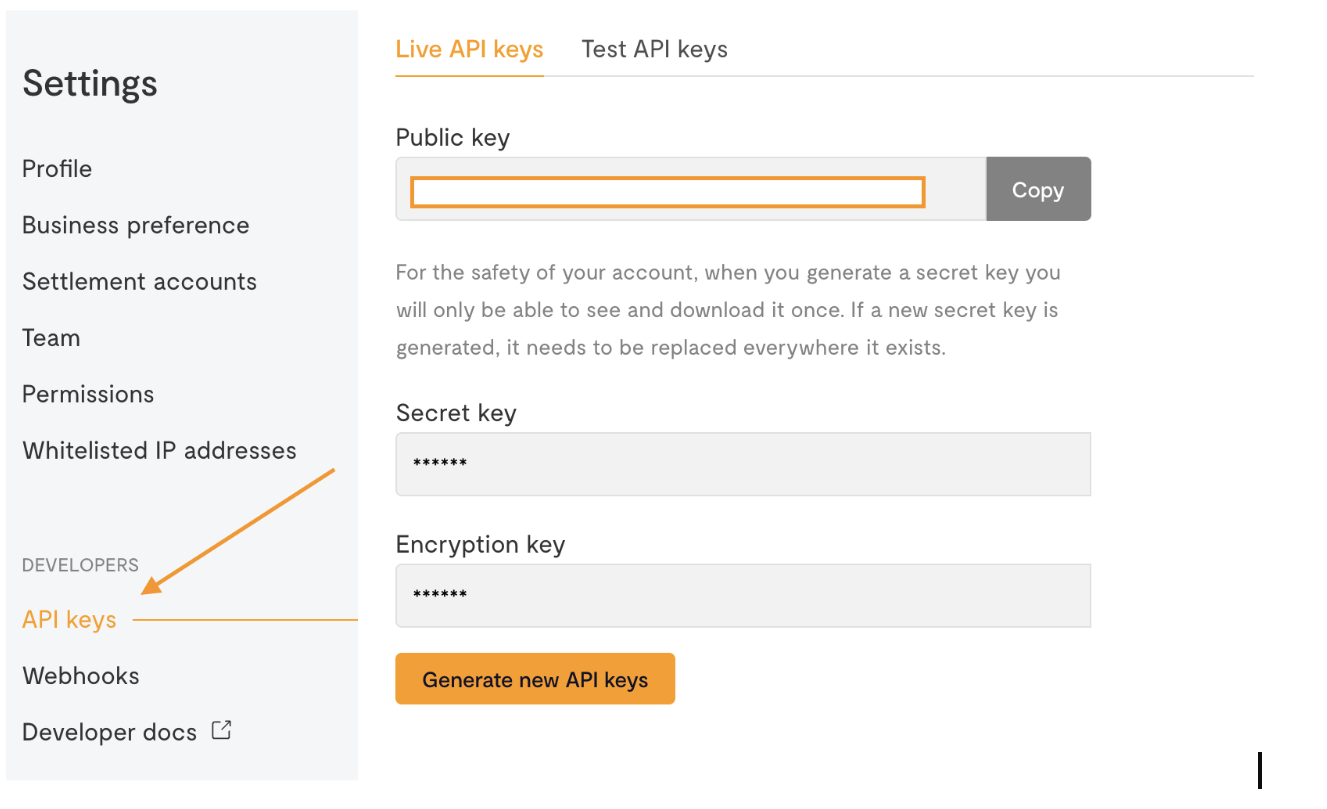
Avis important: Configurez votre webhook et assurez-vous de remplacer votre hachage secret par un ensemble unique de chaînes.
We'd like to hear from you
Suggest the type of support articles you'd like to see
Still need help?
Get in touch if you have more questions that haven’t been answered here