Intégration des formulaires de paiement WordPress de Flutterwave
Updated 38 months ago
Suivez les étapes ci-dessous pour connecter le plugin de paiement de Flutterwave à votre compte WordPress.
Connectez-vous au tableau de bord WordPress Admin de votre boutique et cliquez sur Plugins dans le menu de gauche.
Dans le menu déroulant ci-dessous, cliquez sur le bouton "Ajouter nouveau".
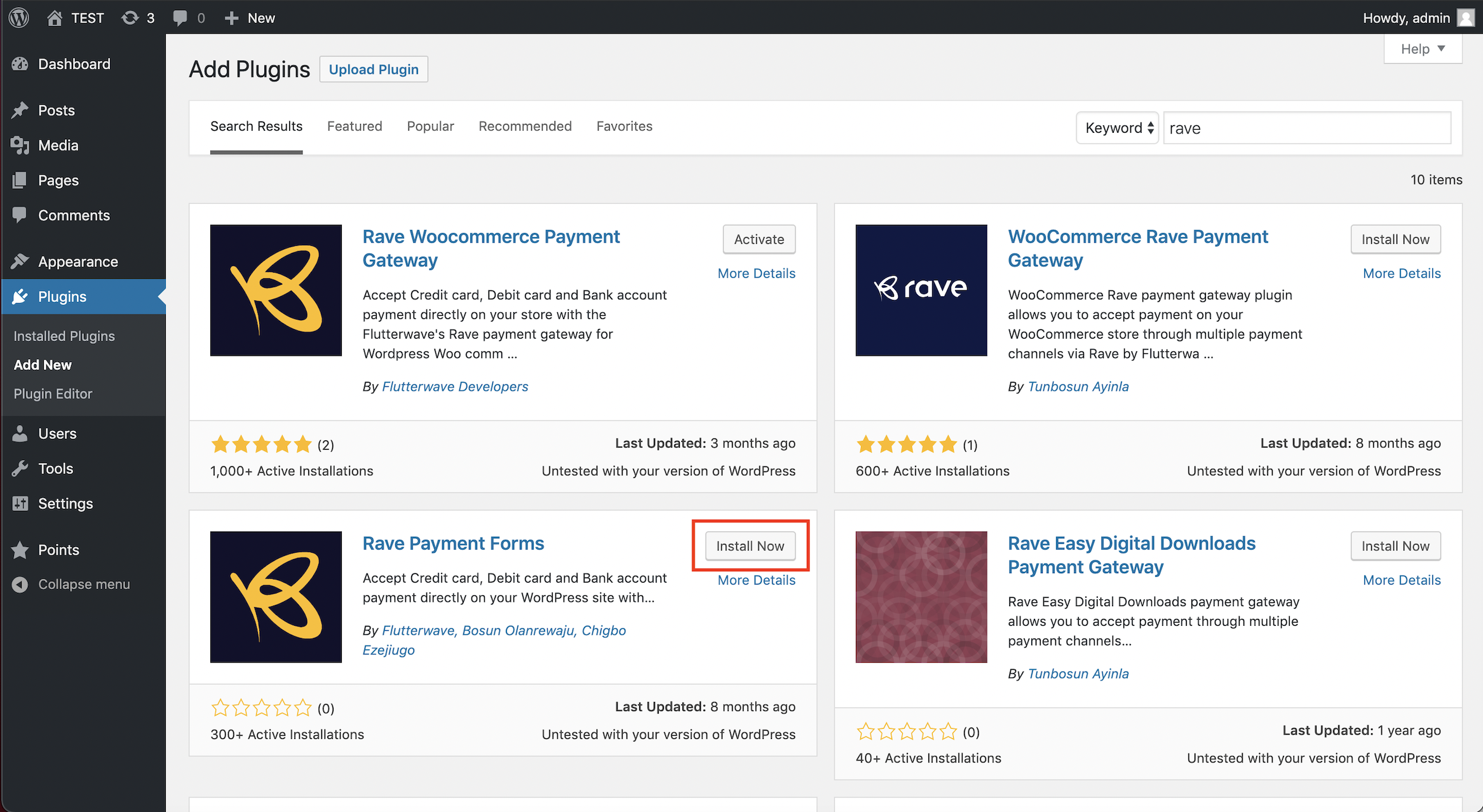
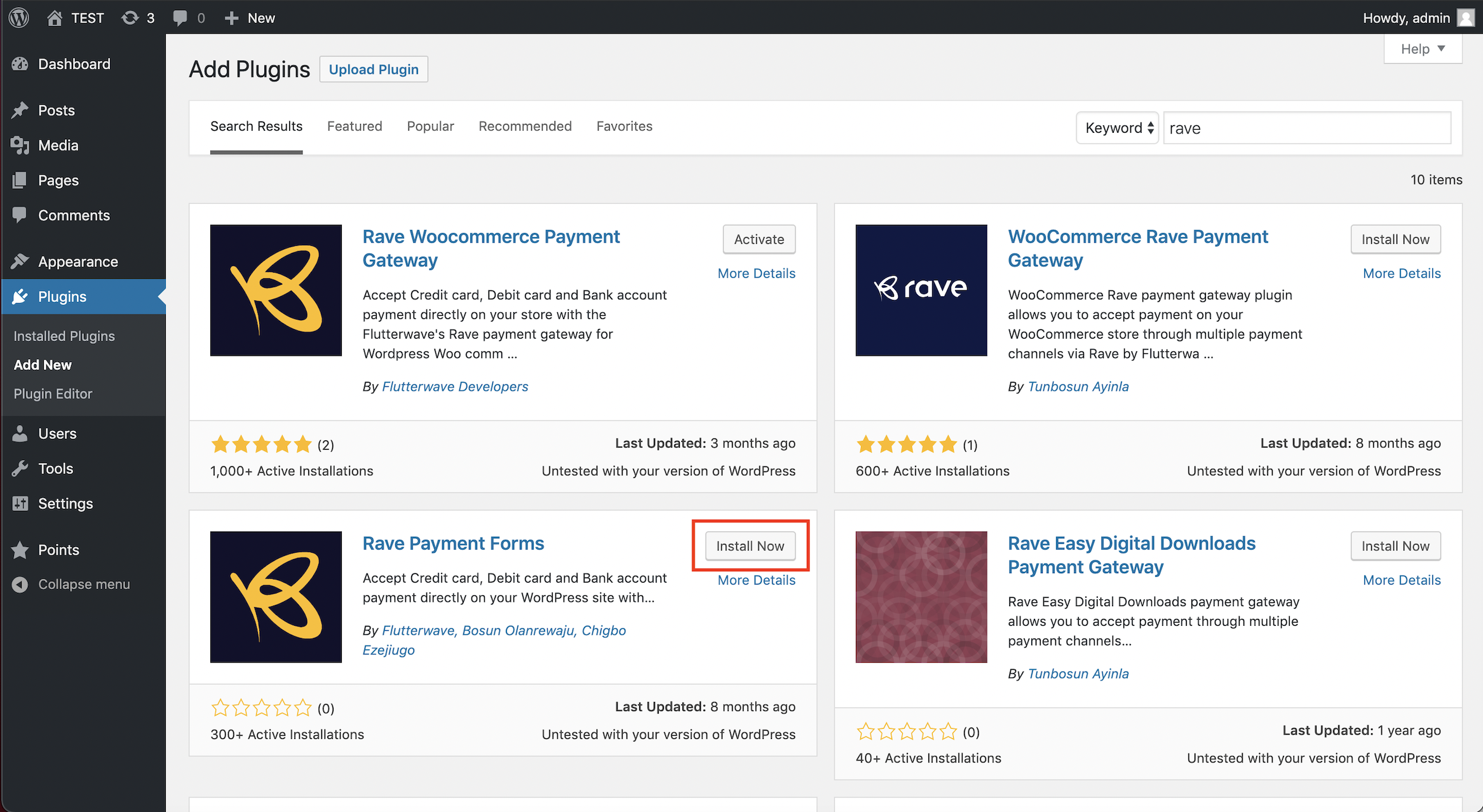
Recherchez Flutterwave Payment Forms et cliquez sur le bouton "Installer maintenant" sur le plugin Rave Payment Forms de Flutterwave.

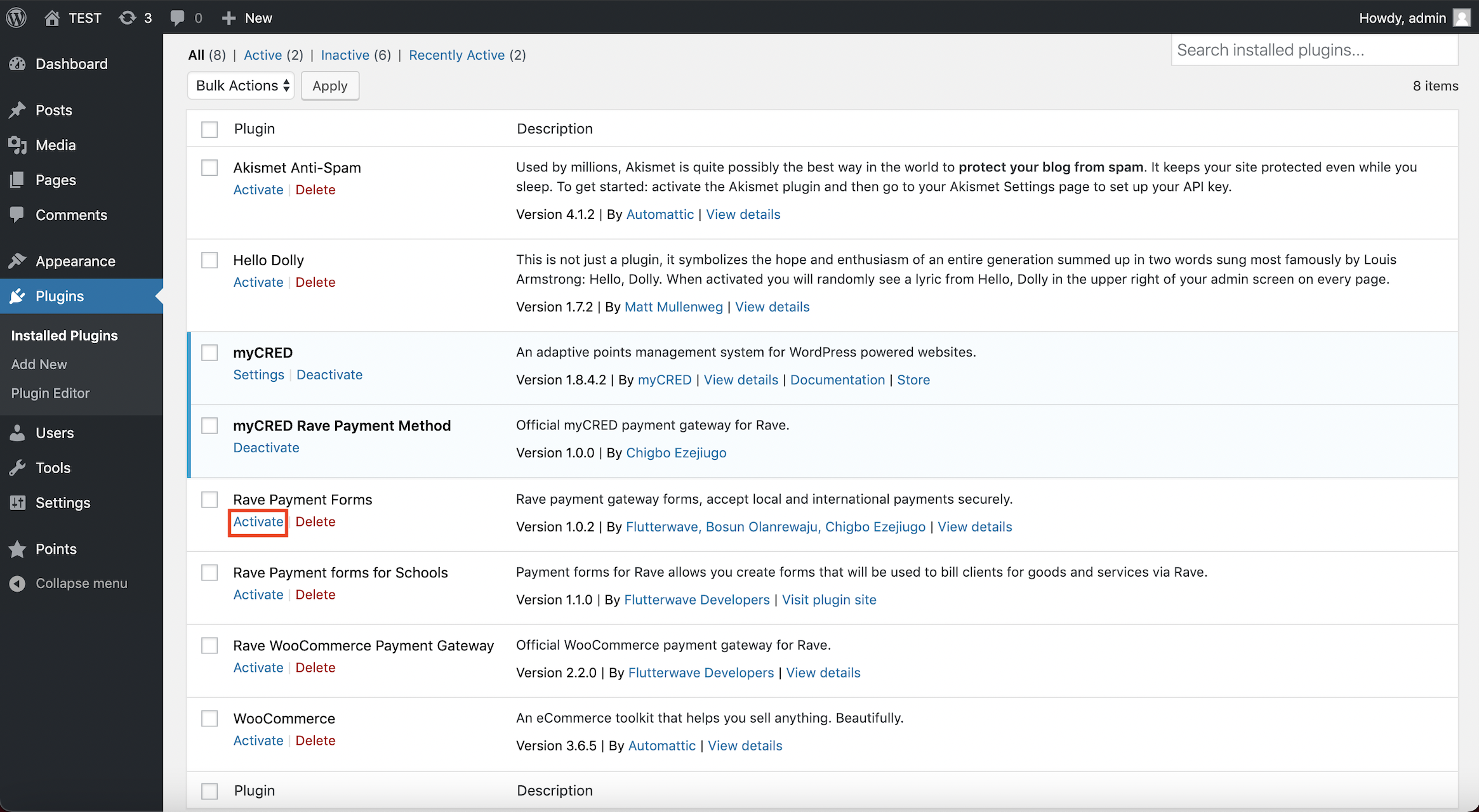
Sous Plugins dans le menu de gauche, cliquez sur Plugins installés. Activez le plugin Rave Payment Forms récemment installé.

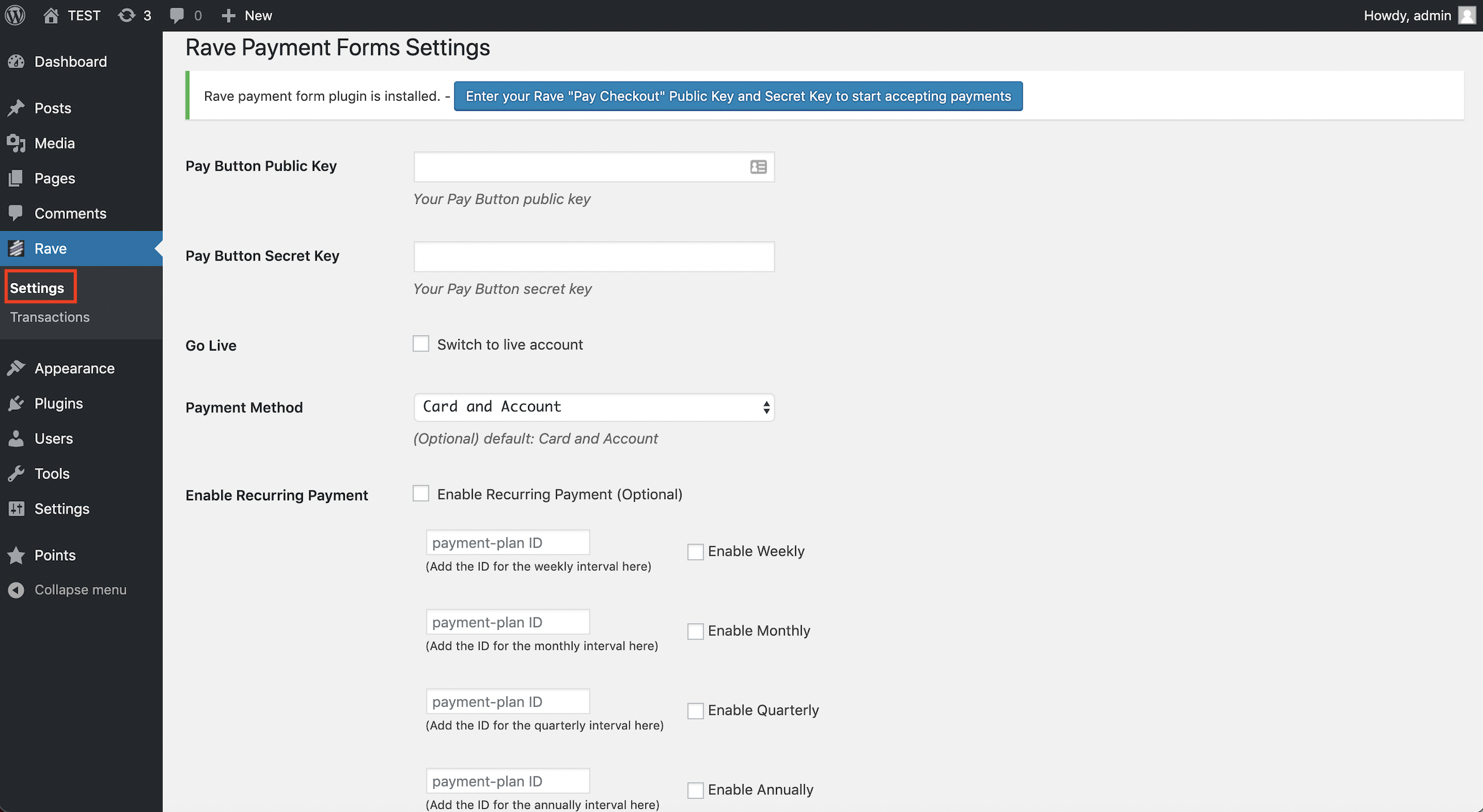
Cliquez sur Rave > Settings dans le menu de gauche et configurez vos paramètres en conséquence.

Utilisation du formulaire de paiement Rave
Vous pouvez insérer certains codes courts n’importe où sur votre page ou votre publication à l’endroit où vous souhaitez que le formulaire soit affiché aux clients. Voir une liste de shortcodes et leur utilisation ci-dessous:
De base : demande à l’utilisateur d’entrer le montant et l’adresse e-mail pour effectuer le paiement [flw-pay-button]
Avec le texte du bouton: [flw-pay-button]Bouton Texte[/flw-pay-button]
Avec attributs: email ou use_current_user_email avec la valeur "yes", montant. [flw-pay-button amount="1290" email="customer@email.com" ]ou [flw-pay-button amount="1290" use_current_user_email="yes" ]
Avec attributs et texte du bouton: email, montant
Avec un shortcode, vous pouvez ajouter un plan de paiement à votre formulaire.

Vous pouvez également activer les paiements récurrents et sélectionner des plans de paiement à ajouter au formulaire de paiement.

Nous aimerions avoir de vos nouvelles
Suggérer le type d'articles d'assistance que vous aimeriez voir
Encore besoin d'aide?
Entrer en contact si vous avez d'autres questions qui n'ont pas été répondues ici